
Scalable Front End Development: Status Quo
Large organizations face difficult challenges when doing front end development. These challenges are foundational to development practices - not exclusively framework or technology specific.
To preface, let us divide all user interfaces (UIs) used within large organizations into three categories: vendor specific, content management systems (CMS), or custom. If a new application comes with a GUI, for example database with a complementary front end component, I'll categorize that as vendor specific. That interface exists only to serve its vendor product and isn't likely extensible. CMS's are more elastic. They can aggregate functionality from several systems into one interface. What is gained in extensibility may come at a cost of increased complexity and specificity. A vendor/CMS divide can be vague, but decisions to implement a vendor or CMS product do contrast the reasons for building a custom interface.
Custom front end interfaces are when the above two categories don't meet the business needs. The back end system may be developed in house and no front end vendor product exists to meet the requirements; or, the integration to a CMS would be more complex and costly. A decision is made that the construction of a custom front end interface would both meet all the business requirements and be less complex and costly. The front end is likely complementary to new, on-going back end development.
The focus of post is to illustrate the development practices that follow a decision to build a custom front end solution.
UI Development In Large Organizations
In large organizations, ignoring specifics of how individual teams develop their UI; each team, in isolation, uses their combined experience to choose from the best technologies, platforms, and designs. Imagine the business is involved and the project was completed on time and on budget. Sounds great? It's a common approach and why these practices have maintained the status quo.
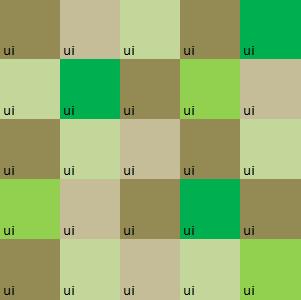
Let me illustrate an aggregate view of what the approach might look like:

Each square is a UI and each color is a different technical and visual design. This is what the typical development strategy for custom interfaces has been: unique, isolated interfaces built with single purpose components. Now, if each user interface was on time and on budget, what is the problem with this approach? First, each UI is unique - very unique. The issues typically fit in two categories:
- Maintenance: New developers will have to learn an entirely new technical and visual design with each front end interface. Maintaining functionality on mature projects can become difficult without the original developers and designers. Note that a front end will appear to age much faster than its back end counterpart. More developers are required to maintain these unique UI's. Instead of hours going towards new development, they are spent meticulously maintaining the quickly aging UI's. It can also be difficult to multitask and knowledge share developers on multiple UI's due this uniqueness.
- Reusability: The more complex business components like tables, graphs, and forms may not be technically or visually compatible with other UI's in the organization. Even worse can be the of minor behaviours that users never notice - but make the site comfortable. These may not be reusable and the effort would have to be repeated. Reusability is typically nonexistant.
These are the curses found with single-use application development. It requires more developers who are repeating the same effort. It's time consuming and expensive.
Early Developments
A common idea is to create one interface design for all these UI's - to leverage the visual design work. To promote this strategy, often a "seed" or "boilerplate" project is distributed. These boilerplate projects may come with a limited common technology stack, or only vanilla CSS. However, as each team forks from this project, it remains difficult to synchronize and track design changes across the applications. It also becomes difficult to enforce the design guidelines and prevent tampering.
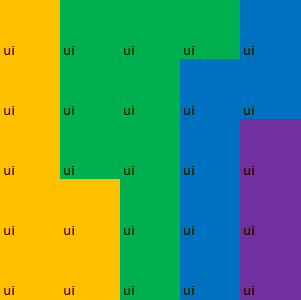
If this model was used across many applications, it would look something like this:


These UIs are in a constant state of decay. They are difficult to keep up to date with the latest developments. The applications have glaring differences visually and functionally compared to each other. The issues of the current status quo are unresolved. Revisiting the issues:
- Maintenance: Manual effort is required to synchronize design updates. Break existing functionality in an application's implementation of the UI is a risk.
- Reusability: The technical design of the UI may now be incompatible with other applications sharing the visual design. This means parts of each front end application are not necessarily compatible.
This strategy is not necessarily promoting reuse and is possibly even as difficult to maintain. Is the development of a common UI design and architecture as difficult as developing individual, unique interfaces?
Components, Front End Dependency Tools, & Source Control Management
(This focus is on a general idea of components and front end dependency management, rather than any technology or framework specific implementation)
User interfaces built from design boilerplate projects quickly became monolithic. It wasn't always technically feasible to break down UI development into individual components. Each table, graph, button, auto-complete text form, date picker - every building block - can be a singular, uniform, tested component. Each exists in its own repository, has its own dependencies, can stand on its own, and requires little effort to implement and configure. Components are the future of scalable front end development.
These components have dependencies. The dependencies can be other components built within the organization, or whole frameworks, or text files, or images, or anything. Each component is individual, generic, configurable, testable, and reusable. Since the dependencies of these components can grow quite lengthy, manual dependency management is unfeasible. Automated dependency tools are required. Component source files must be openly avaiable in a source control manager (SCM) like git. Developers across teams can improve and repair these components. All collaborate work is tested and the components are versioned, packaged, and published for UI consumption.
With the combination of components, front end dependency tools, and open and collaborative SCM's, it is possible to architect a uniform technical design across a large organization. The applications adopting a combined visual and technical design can now focus primarily on business requirements and innovation.
- Maintenance: Modifications and repairs to a component will synchronized across all UIs. A new developer can encounter a component and immediately understand the implementation on several UIs.
- Reusability: Each component is generic and reusable. Developers are enabled to contribute improvements and bug fixes. Changes can cascade to all applications using the UI for their next release. All developers can easily collaborate on the designs and components.
Note, while a component pattern of development is not framework specific, they do rely on frontend dependency and source control management technologies, along with some form of publishing platform. The combination of these were what were missing to achieve uniform, synchronized user interface design.
Summary
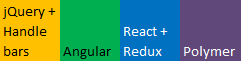
The use of components, front end dependency management, and unrestricted source control management should be practiced for all future front end development in large organizations. Some chosen frameworks may dictate different sets of tools used to achieve componentization and dependency management, but the practices must still be there. Also, do not expect all application interfaces to be a part of one massive, all encompassing, uniform UI either (Unless the projects are part of a CMS). Expect collaborative front end design practices in an organization to look something like this:


Remember, each application will always have specific requirements that make it unique. Several collections of UI designs and technologies may be needed to meet all of an organizations custom front end requirements. However, if developed with future maintenance and reusability in mind, and with expressed here, each stack can leverage the UI across several applications. The compromise: uniform designs and technology need to be accessible for developers to modify and contribute, while developers must also construct UIs and their components with maintenance and reusability in mind.
With the right tools and practices, collaborative uniform front end design can scale, improve quality, and speed up development. These practices, when leveraged with big data and cloud solutions, can greatly accelerate application time to production.